hexo搭建博客指北
环境
- hexo 5.4.0
- NexT 8.8.0
安装准备
一、安装git和node.js
最后检查
1 | git version |
1 | node -v |
二、安装hexo
1 | sudo npm install -g hexo-cli |
添加到环境变量
1 | sudo echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile |
搭站
首先,初始化hexo最基本的文件到我们本地的目录,文件名自己取
1 | hexo init 4XWi11 |
1 | cd 4XWi11; npm install |
生成网站页面
1 | hexo g[enerate] |
可以看到生成了一个public的文件,就是我们生成的网站目录
打开这个网页,启动服务
1 | hexo s[erver] |
基本操作
新建文章
1
hexo new "BLOG_TITLE"
其实就是新建了一个md文件
进行博客编辑
清理缓存
1
hexo clean
重新生成启动
1
hexo g & hexo s
部署
这里用Git部署
所以当然最最开始需要在github上有一个创库,注意:仓库的命名一定要是USER_NAME.github.io,比如我的就是4XWi11.github.io,后续浏览器可以直接访问
安装插件
1 | npm install hexo-deployer-git --save |
如果不确定插件是否已经安装,可以用下条命令检测
1 | npm list hexo-deployer-git |
然后更改_config.yml文件的选项,设置部署在git上,并给出仓库地址
运行
1 | hexo d |
完成部署
遇到了密码不匹配的问题,要在输入密码的地方输入token

勾选

生成将token复制到需要填密码的地方即可
NexT主题
首先把主题从github下载下来,放在themes目录
1 | git clone https://github.com/next-theme/hexo-theme-next themes/next |
(1) 图标
图标来自FontAwesome
(2) 评论
用utterances了,参考https://jasper1024.com/jasper/968d55ac/#languages-yml
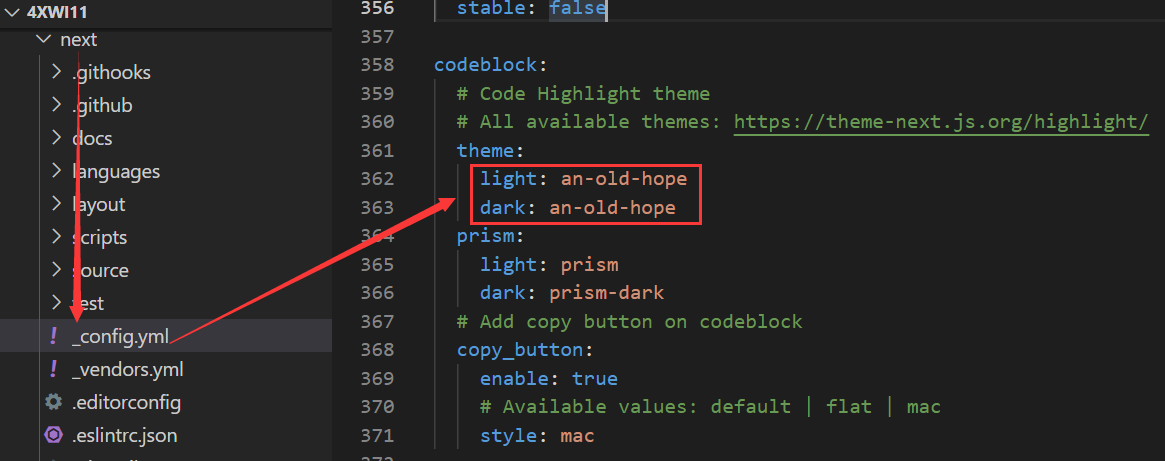
(3) 代码主题
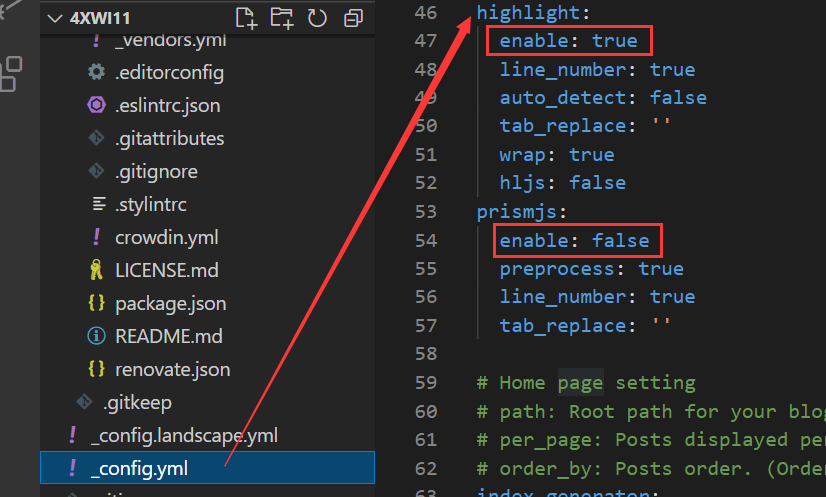
首先选择引擎

然后再选主题

这里可以预览,https://theme-next.js.org/highlight/
(4) 背景图片
(5) 更改字体颜色
换了背景可能有footer的颜色看不清,改了下颜色
参考https://blog.csdn.net/weixin_40837922/article/details/88047241
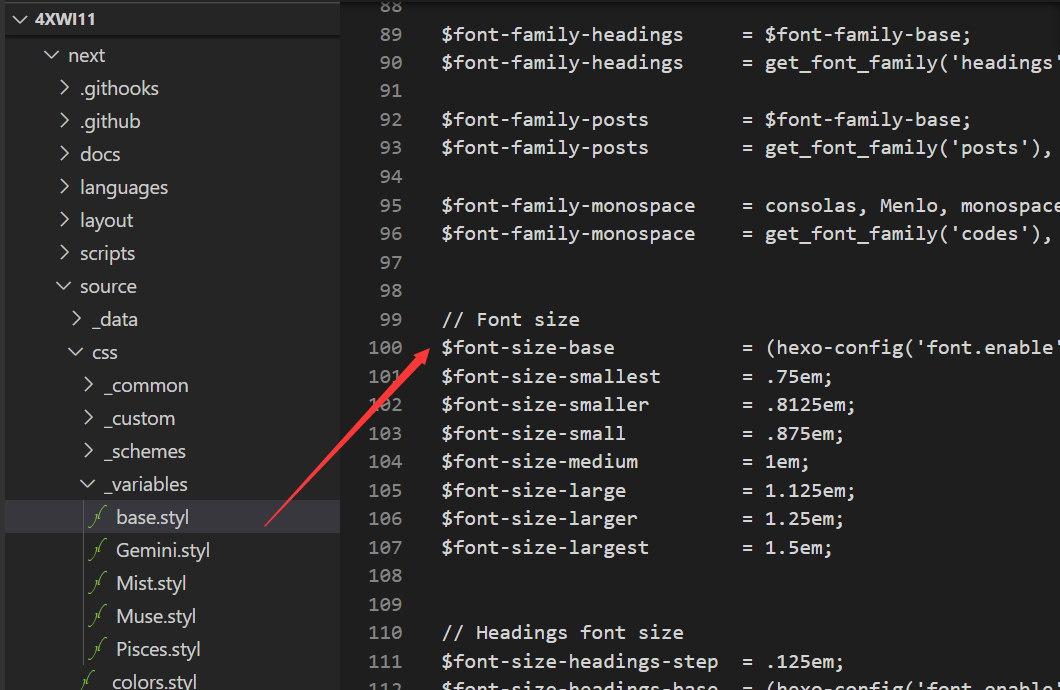
(6) 更改字体大小

(7) 图片预览
用的是zoom,安装直接在根目录按照官方文档上npm
(8) 博客加密
(9) 阅读量统计
用的是busuanzi
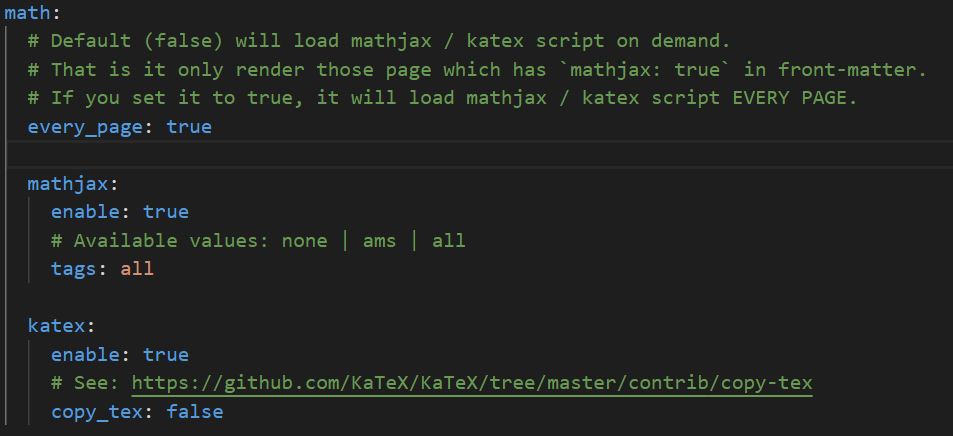
(10) LaTex
全开起来

换行
和github的markdown一样要四个\
方程组大括号
模板
1 | $$ |
矩阵
$$
L=\begin{bmatrix}
1 & -N & 0 & N^2\\
0 & e_1 & -e_1 & -e_1N\\
0 & 0 & e_2 & -e_2N\\
0 & 0 & 0 & e_1e_2
\end{bmatrix}\notag
$$
模板
1 | L=\begin{bmatrix} |
Zn*
用\Z没有这个空心Z的效果,要用\mathbb{Z}

下划线变斜体

如果没有蓝色的斜杆,是没有latex效果的
(11)代码折叠
(F) 遇到的坑
1. 搜索功能不全
search.xml文件utf-8编码出现了错误,导致搜索不到
因为有些比赛中的二进制文件我直接粘贴进来了,有些utf-8表示不了,比如下面这个

导致了在生成的search.xml里报错,只需要根据报错把这些非utf-8东西都给去掉或者用截图替换,就OK了

可能报错的位置不是很精准,但是在报错指向的那篇文章里找找就没错
当改完所有的错误看到这一串就大功告成了

2. 奇怪的白块
chrome浏览器使用了一段时间出现的问题,一直闪现白块

换个火狐浏览器没问题
后来好像多了一个padding,然后把这个padding的透明度设为0,就不会出现白块了(前端真是神奇

3. 透明度影响搜索


反正就是把这两个style.styl中head的opacity设置去掉
这样侧边菜单栏就没有透明特效了,但是其他保留

Butterfly主题
参考官方文档
